子テーマを編集する時の考え方(Wordpress日記5日目)
どうも岐阜です!!!!
作業環境をMacに変えて心機一転、早速やっていこうと思います‼︎
前回の記事ではワイヤーフレームを作り、サイトの基本的な画面構成を固めました。
ようやくテーマカスタマイズに入っていきます!!
突然ですがカスタマイズするテーマをBonesからSTINGER8に変更しました、STINGER8でやっていきます
カスタマイズするなら子テーマを作るのが一般的
さて、意気揚々とテーマファイルを編集する前に、子テーマを作成します。
子テーマとは、元々のテーマを「親テーマ」として、その親テーマの機能や情報を継承した上で編集するテーマです。
なぜそんな回りくどいことをするのかというと、大半のテーマはテーマの作者によるアップデートが度々行われます。もしテーマを直接編集していたら、アップデートの際にその変更箇所がリセットされてしまうからです。
詳しくはこのページがめっちゃわかりやすいです。
それでは子テーマを作っていきましょう‼︎
とはいえSTINGER8には既に子テーマが用意されてある
なのでSTINGER8を利用する場合は公式サイトから直接ダウンロードすればオッケーです…笑
ダウンロード→アップロードすると以下のようになると思います。

STINGER8 Childを有効化していきます。
子テーマの考え方
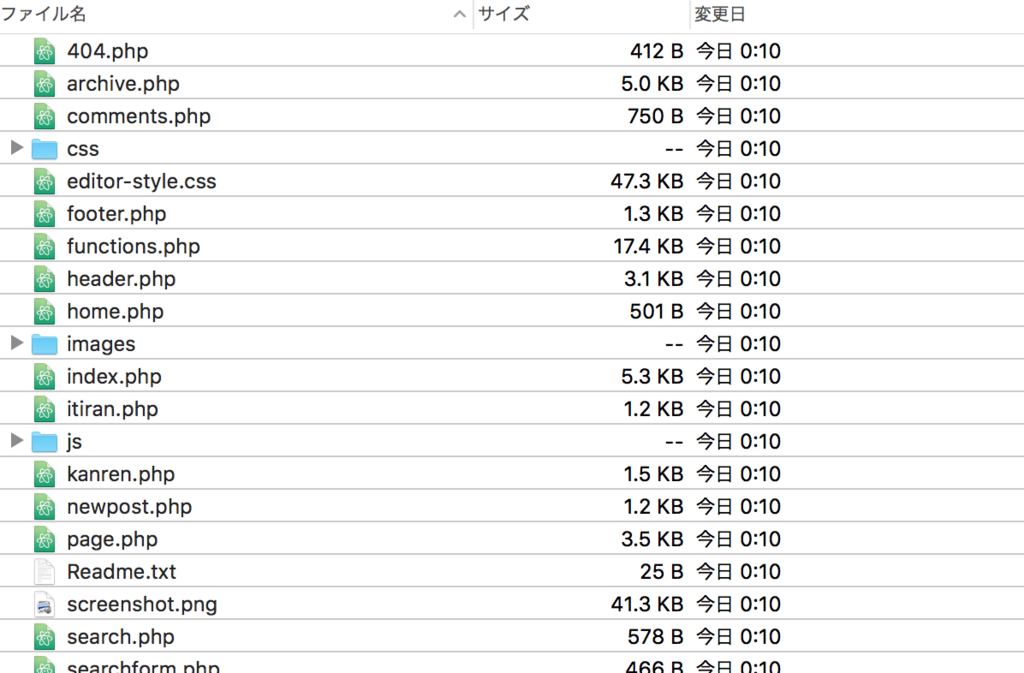
CyberduckでSTINGER8のテーマフォルダを開くと、ファイル構成は以下のようになっています。

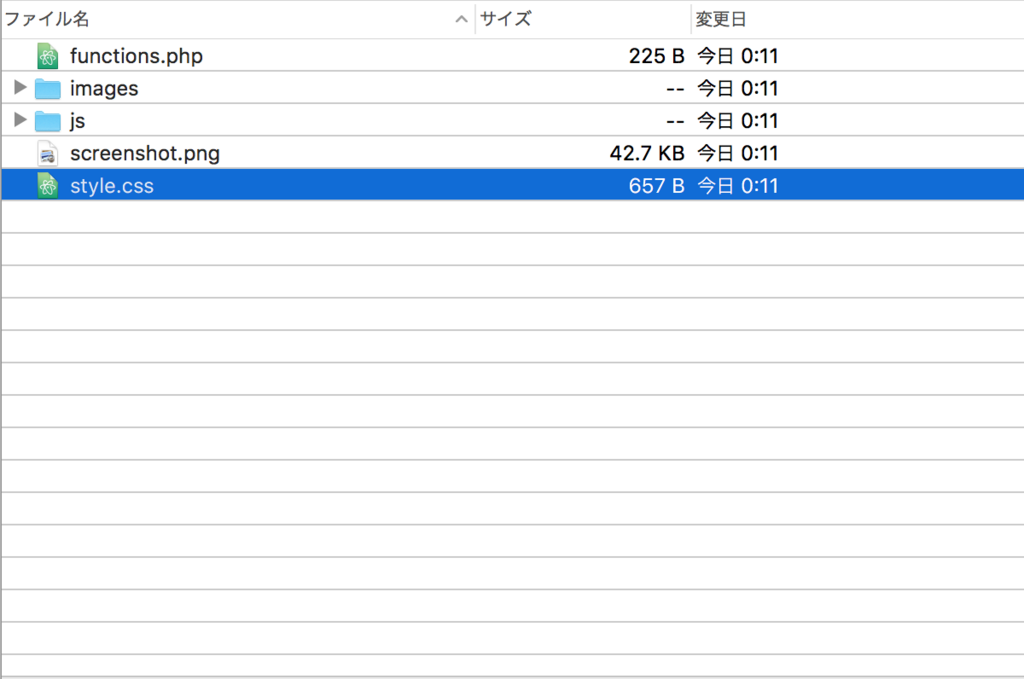
一方、子テーマであるSTINGER8 Childのファイル構成は以下の通りです。

少ないですね。
なぜ少ないのかというと先ほども述べた通り、子テーマは親テーマの情報を継承しているため、初期状態では子テーマには最低限のファイルしかないからです。
そして、子テーマにファイルがない場合は親テーマのファイルが適用され、子テーマにファイルがある場合は子テーマの情報が適用されます。
例えばもしもindex.phpを編集するとなったら、子テーマのフォルダにはindex.phpはないので新しくファイルを作るか親テーマからコピペしてきて編集すればいい、という事になります。
試しにフォントを明朝体にしてみる
CSSを編集するとどうなるのか、試しにやってみましょう‼︎
STINGER8 Child/style.cssを開き、以下のように入力します。
* ←を指定すると全体に適用されます。

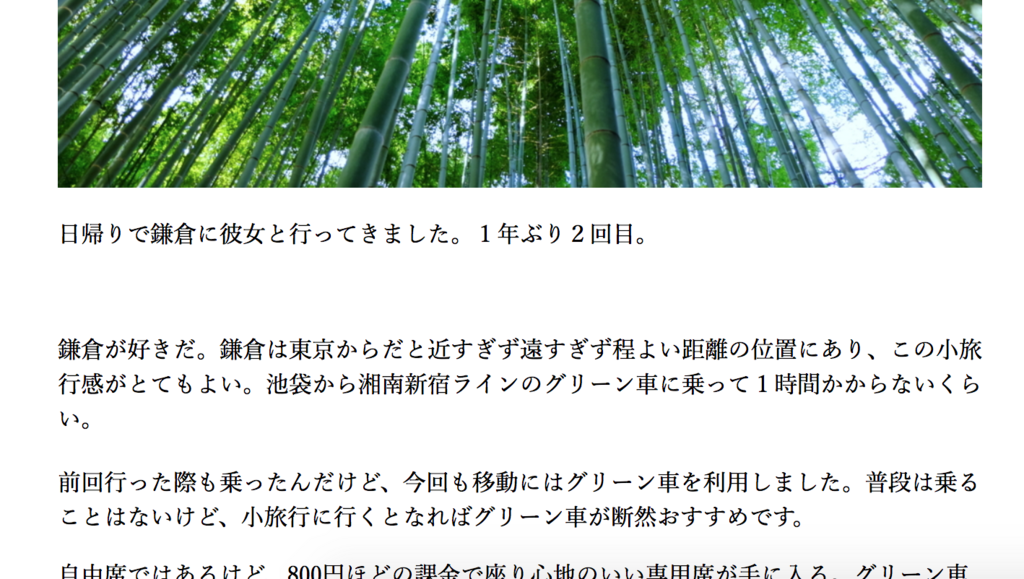
すると明朝体で表示されました‼︎真面目な印象です。
こんな感じでCSSを適用していって、自分の好みなサイトに作り変えていきましょう‼︎
ひとまず今日はここまで‼︎
今日も読んでくれてサンキュー‼︎